【基本の】WordPress管理画面の使い方と初期設定を行なおう!
- 2017.10.17
- ウェブメディア / WebMedia

前回の記事にて、やっと自分のWordPress(ワードプレス)サイトをサーバーにインストールしました。
今回は、記事を投稿をして行く前に、初期設定やワードプレス管理画面の扱い方について解説していきます。
1.サイト運営者としての管理画面
無事に設定した独自ドメインでサイトが表示できたら、ワードプレスサイトの管理画面にアクセスします。
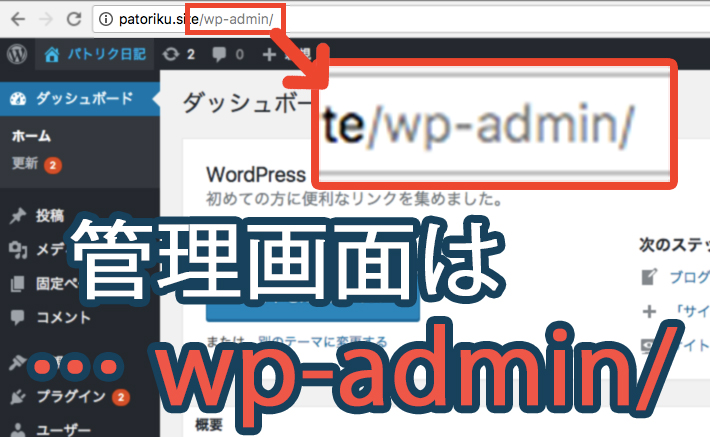
これまでの解説通りに設定して来た場合は独自ドメイン(URL)は【http://あなたの設定した独自ドメイン/wp-admin/】でアクセスできるはずです。
その1:運営者だけが見える表示
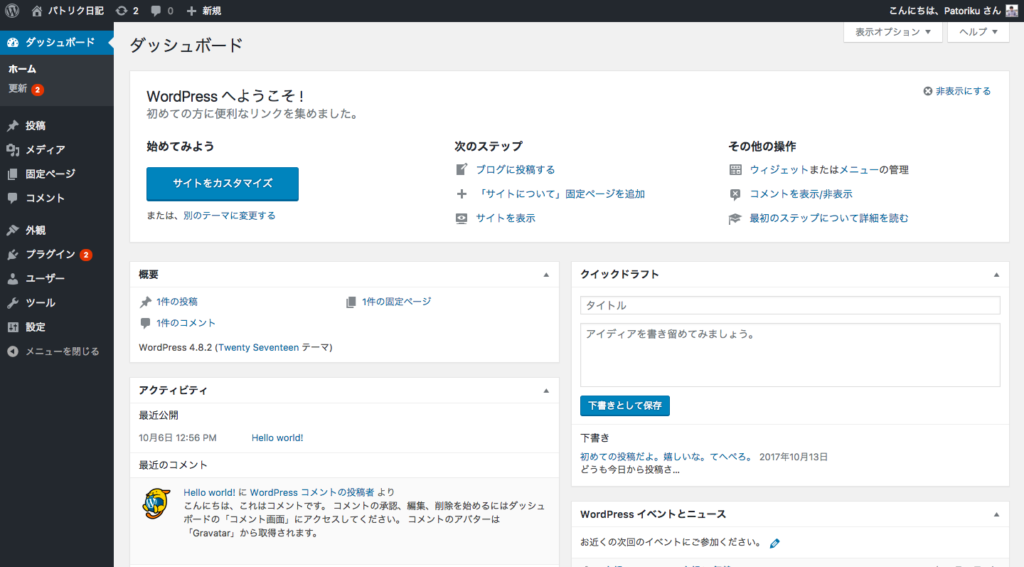
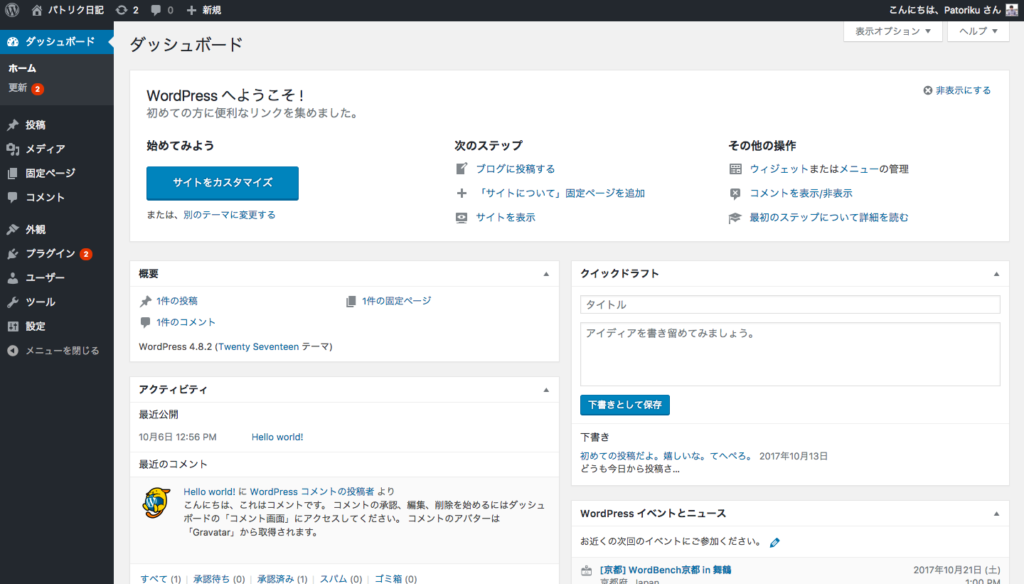
アクセスすると以下のようなワードプレスの管理画面が表示されます▼

このページで今後記事を更新したり、デザインを編集したりする管理者専用のページです。
まだワードプレスサイトの管理者としてのアドレス【http://あなたの設定した独自ドメイン/wp-admin/】をブラウザのお気に入り登録してなかったら、今後すぐにアクセスできるように今登録してしまいましょう。
いわばこの画面がサイト製作者としての裏の姿になります。
一方サイトをウェブ利用者に見せる画面はwp-adminを無くしたURL(http://あなたの設定した独自ドメイン/)となります。

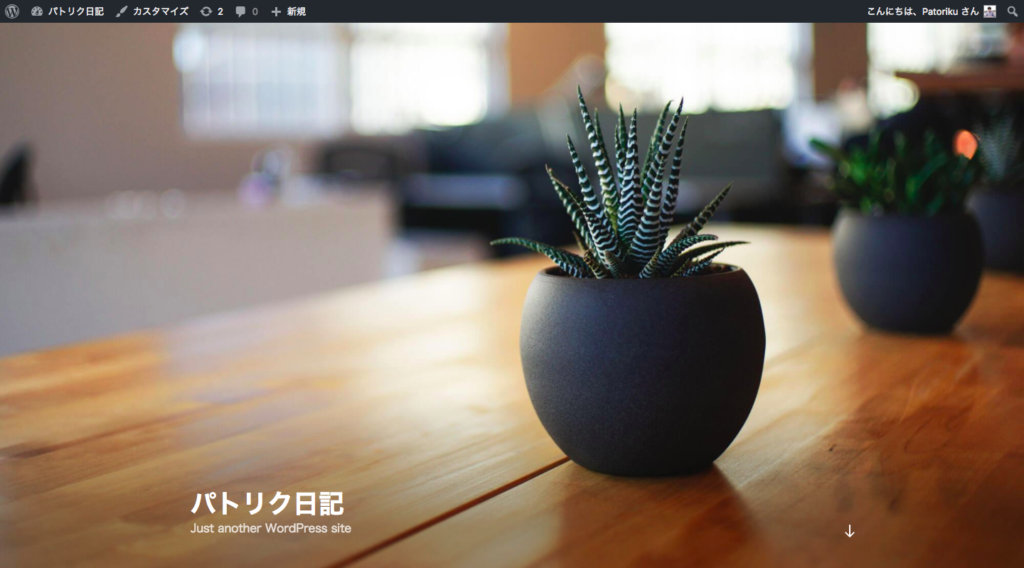
この画面がみんなに見られる画面です。
ですが、1つみんなに見られるにはおかしなパートがあります。
それが最上部のバーです▼

これは管理者のあなたにしか表示されないサイト編集用のメニューバーです。
他人があなたのサイトを表示してもこのメニューバーは表示されません。
管理者として、サイトを見ているという証拠です。逆に表示されていなければ、サイトの編集ができません。
『管理者だけが見る画面』と『ウェブ利用者に見られる画面』があるということを覚えておきましょう。
その2:管理画面のアドレスついて
ちょっと小難しく感じるかもしれませんが、URLにも注意が必要です。
管理者としてサイトを編集するためのURLはもう一度書きますが、【http://あなたの設定した独自ドメイン/wp-admin/】とwp-admin/が付いたものになります。

一方で誰かにサイトを紹介したい!という時などに共有するURLは『http://あなたの設定した独自ドメイン/』となります。
初めてだとURLに関して頭が痛くなるところかと思いますが、ここを押さえておかないと後にワードプレスの管理画面がわからなくなることもあります。
その3:管理画面のメニュー
管理画面のメニューを見ていきます。
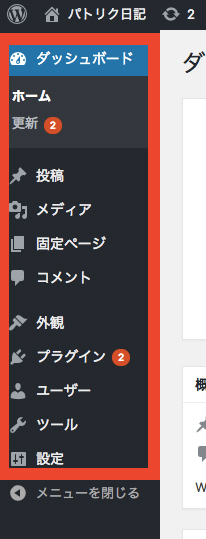
ワードプレス管理画面の左にあるのがメニューです▼

いろんな機能があります。
とりあえず、1つずつ手短に解説します。
ダッシュボード
最上部の『ダッシュボード』はWordPressサイトに関する総合的な情報をまとめた、ページです。

投稿

投稿は記事を投稿するためのメニューです。今後ブログを投稿していく時にここから記事を作っていきます。
メディア
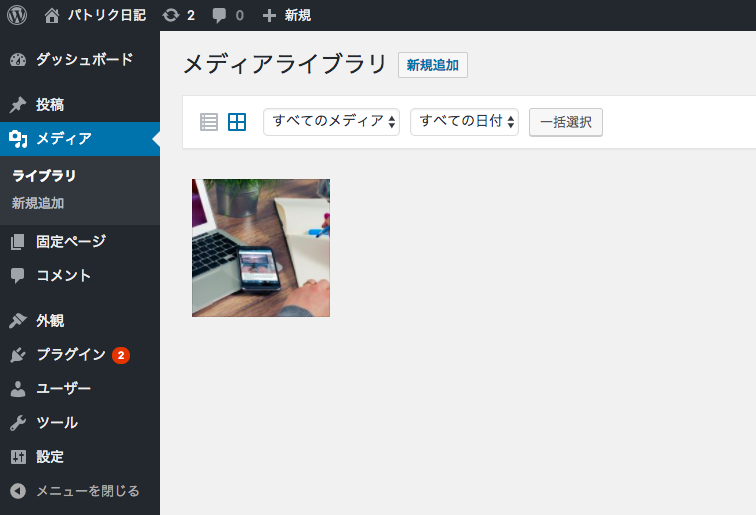
ワードプレスでは写真や動画、音声などの素材のことを『メディア』と呼んでいます。

写真を読み込んで、記事に載せたりします。メディアのデータはサーバーに保存されます。
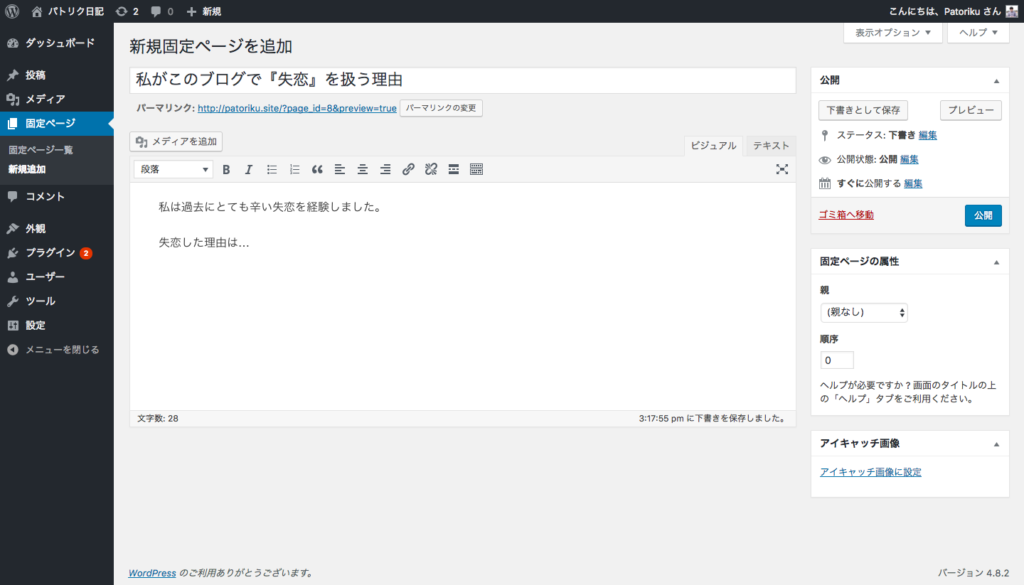
固定ページ

固定ページは投稿と同じように、記事を投稿するためのメニューですが、投稿ページは基本的に新しい投稿をすれば古い投稿はトップページから見えなくなります。しかし、固定ページはブログにずっと表示したい投稿を作るためのメニューです。
例えば、訪問者にぜひ呼んで欲しい内容を書いたり、プロフィールや一押しの投稿、キャンペーンの案内など、サイトの中でずっと表示していたい記事を作るのに使います。
基本的な記事は『投稿』で作成し、特別な記事は『固定ページ』で作成します。
コメント
サイト訪問者は記事にコメントすることができます。コメントが付くとメニューの『コメント』で見ることができます。
またサイトでコメント機能を付けるか、付けないか、選択することができます。
外観
サイトのデザイン全般を扱います。テーマの設定やヘッダー(サイトの顔となる画像)、ウィジェットなどを編集することができます。
プラグイン
以前にも説明しましたが、プラグインとはワードプレスの拡張アイテムのことです。記事後半で初めに入れておきたいプラグインをご紹介します。
ユーザー
ワードプレスサイトを管理するユーザーの設定です。自分のプロフィールを設定したり、ユーザーを追加して複数人でサイトを運営することができます。
ツール
プラグインを導入した時などにツールに機能が追加されることがあります。
設定
ワードプレス全体の設定です。設定を間違えていると管理画面が表示できなくなったり、ブログ記事にアクセスが来なくなったりすることもある、基本で重要なメニューでもあります。
後半で初期設定を行います。
…以上がメニューの概要です。サイトを利用する目的によって、よく使うメニューもあれば、ほとんど使わないメニューも出てきます。ブログ投稿の一連の流れに関しては他の記事で解説します。
その4:新しいバージョンに更新される

ワードプレスには”バージョン”があります。
スマホやパソコンはアップデートを行いますね。
それと同じようにワードプレスも時が経つと新しいバージョンが出てくるので、更新することができます。
例えば、ワードプレスの新しいバージョン2.0が出ました。
この時、すぐに新しいバージョンに更新しても良いし、あとでも良いです。
新しいバージョンでは、動画が綺麗に表示される仕様になりました。バージョンを更新すれば、動画の表示が綺麗になります。
・・・といった感じで、ワードプレスは時が経つごとに新しいバージョンが提供され、サイト管理者が自分の好きなタイミングで新しいバージョンに更新することができます。
「新しいバージョンが出る」ということは、すなわち進化みたいなことです。
ワードプレスというソフトウェアは進化を続けているし、利用者も更新をすることでサイトに反映することができます。
またバージョンは新しいものほど、数値が高いものになります。

この記事を書いている時でワードプレスのバージョン『4.8.2』です。なので次は『4.8.3』となります。
ちなみに『プラグイン』も進化するので”更新”することで反映できるようになります。
2.初期設定はすぐに済まそう。忘れないうちに。
次は実際に手を動かして初期設定を行なっていきましょう。
はじめに設定が済んでいないと、あとあと面倒になることもあります。
必要最低限だと思う設定を解説していきます。
その1:一般設定
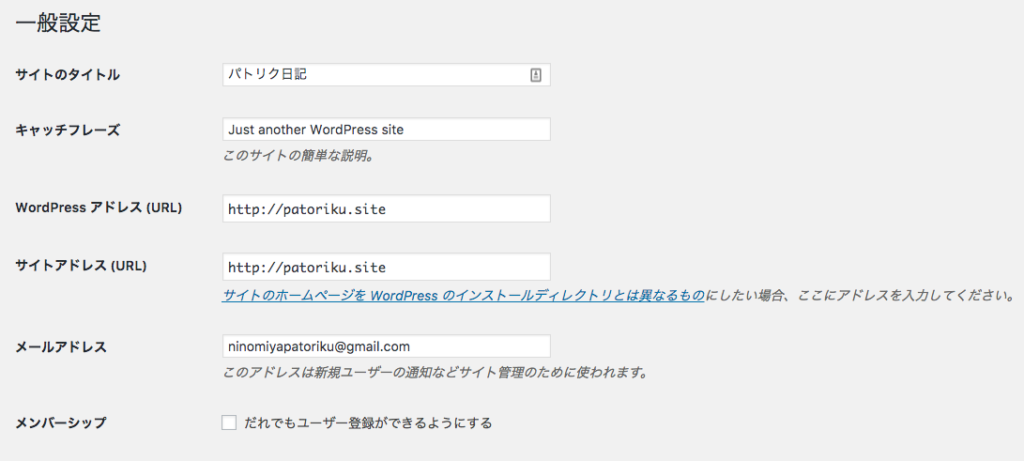
管理画面のメニューから『設定』→『一般』をクリックします。


この項目では
- サイトのタイトル
- キャッチフレーズ
- メールアドレス
- タイムゾーン
などが設定できます。
サイトのタイトルは重要ですが、あとで変更もできます。
キャッチフレーズはあれば入力します。なくても良いです。
その2:パーマリンク設定
投稿設定、表示設定、ディスカッション、メディアは特に設定しなくても問題ないと思います。
パーマリンク設定では記事を投稿した時に生成される記事のURLの設定方法を決めます。
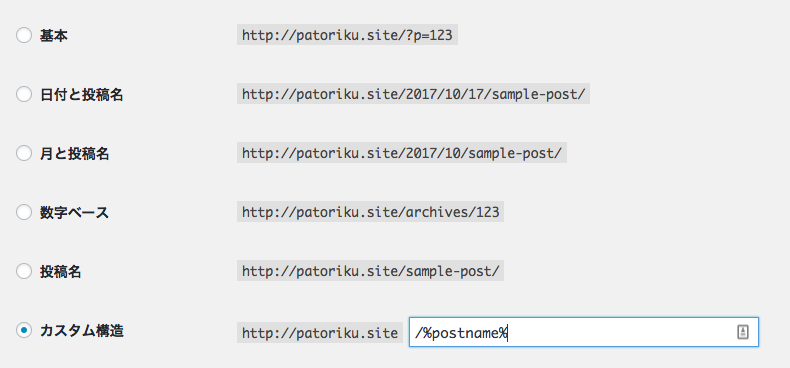
デフォルトの設定では『基本』が選択されています。この設定は、新しく記事を公開すると記事のURLが【http://あなたの設定した独自ドメイン/102】というように数字で生成されます。
『基本』の設定を『カスタム構造』へ変更します▼

そしてカスタム構造の入力欄に『/%postname%』と入力します。
これによって、新しく記事を作るごとに好きな英数字で記事のURLを作ることができます。
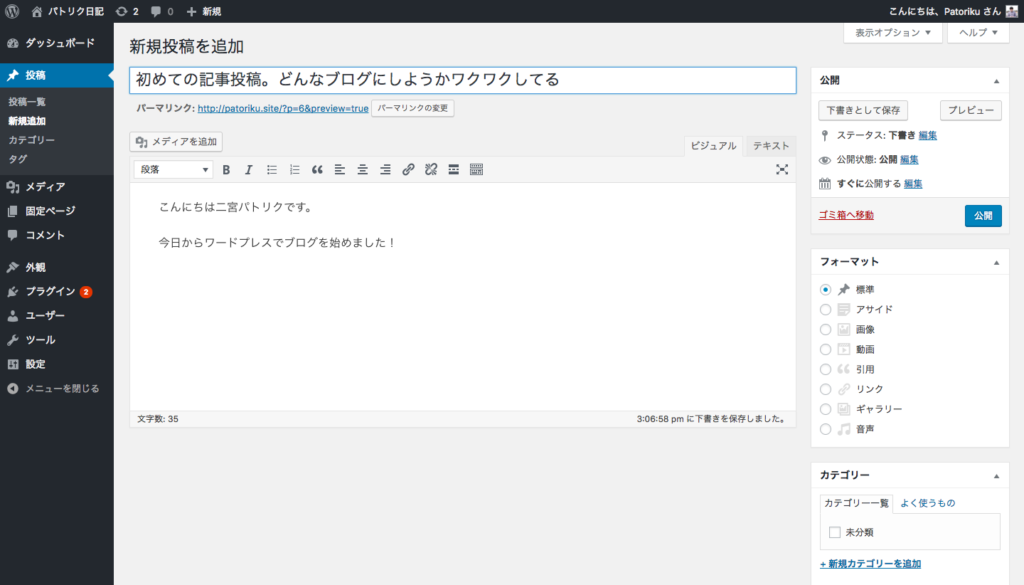
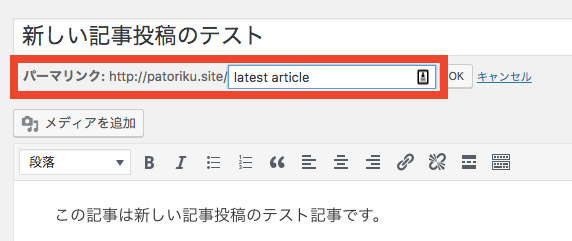
例えば、新しく記事を作成して、パーマリンクを設定します▼

そして記事を公開します。

すると自分で設定した文字が記事のURLとして公開されます。
つまり、パーマリンク設定をカスタム構造にすると、自分で記事のURLを決めることができます。
自分で記事のURLを付けるメリットは、記事のタイトルを忘れた時にURLからたどり着けるとか、アクセス解析でどの記事なのかわかりやすいくなる、などが挙げられます。
その3:プラグインの導入
次に行なっておきたいのが、便利なプラグインのインストールです。
プラグインはワードプレスのセキュリティを強固にするものや、SNSシェアボタンを導入するものなど、数え切れないほどあります。
プラグインの導入方法は、インストールして「有効化」すれば設定できます。
1つプラグインをインストールしてみます。
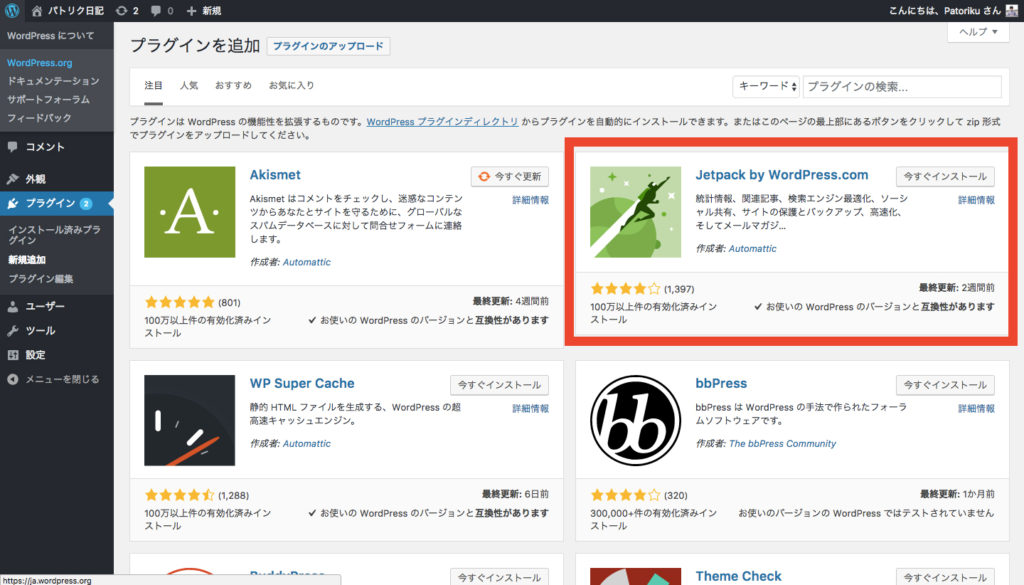
まずはメニューの『プラグイン』から『新規追加』を選択▼

すぐに表示されていた『Jetpack by WordPress.com』というプラグインの「今すぐインストール」をクリックします。
するとインストールが終わり、ボタンに「有効化」が表示されます▼

そのまま『有効化』をクリックすれば、すぐにプラグインが利用できるようになります。
まだプラグインを使わない場合は有効化せずにそのままにしておきます。
プラグインの有効化、無効化はメニューの『インストール済みプラグイン』から設定できます。
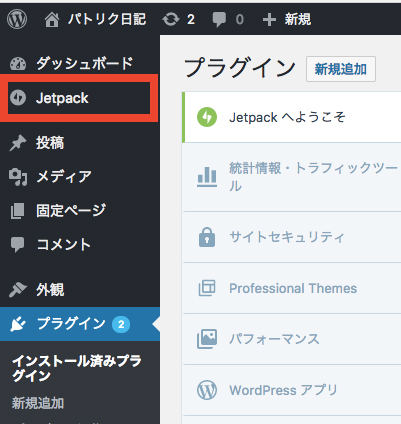
インストールしたプラグインは基本的にはメニューの”どこか”で設定できます。”どこか”というのも、プラグインによって表示される場所がメニューの『設定』だったり、『ツール』だったり、今インストールしたプラグインだとメニューの1つとして、上部に表示されます▼

最後にオススメのプラグイン一覧をご紹介します。
- All In One SEO Pack
- EWWW Image Optimizer
- Google XML Sitemaps
- Jetpack by WordPress.com
- SiteGuard WP Plugin
- TinyMCE Advanced
- WP Multibyte Patch
これらのプラグインを新規追加で検索して、インストールして「有効化」しておけば、とりあえず大丈夫かと思います。
ここまでの設定が終われば、とりあえずワードプレスでの設定は終わりです。
なかなかここまでくるのは苦しかったと思います。わからないことも多いと思います。
でも次回はブログのデザインを設定する『テーマ』を選んでいきます。これは楽しいです。ワクワクします。
次回の記事「テーマ設定」へ進めるのあればURLをクリック!もしくは今日はここまで!であれば、以下の次の記事のURLをブラウザのお気に入りに保存して、次回続きから始めてください▼
【ワードプレス入門シリーズ記事】
【第1弾】無料ブログからWordPress(ワードプレス)へ引っ越しすべき3つの理由
【第2弾】WordPress(ワードプレス)とは?入門者に伝えたい6つの特徴
【第3弾】WordPress構築のためのドメインとサーバーの取得、そしてインストールまでの手順
【第4弾】【基本の】WordPress管理画面の使い方と初期設定を行なおう!
【第5弾】WordPressで目的に合った最適なテーマの見つけ方とオススメテーマ
-
前の記事

思わず見ちゃう!サムネイルのコツ。作り方や画像編集ツールまで解説! 2017.10.13
-
次の記事

WordPressで目的に合った最適なテーマの見つけ方とオススメテーマ 2017.10.20