【記事投稿】WordPressで記事を公開するまでの一連の手順を解説!
- 2017.10.20
- ウェブメディア / WebMedia

無料ブログから始める方もブログ全くの初めての方もWordPress(ワードプレス)の管理画面を見てると混乱すると思います。
ワードプレスでのブログ運営で今後最も利用していくブログ記事の作成方法を、公開するところまで一連の手順を解説していきます。
1.『投稿』→『新規投稿』で作る
まずはワードプレスの管理画面にアクセスしましょう。(これまでの手順で登録した場合なら→ http://ドメイン名/wp-admin/)
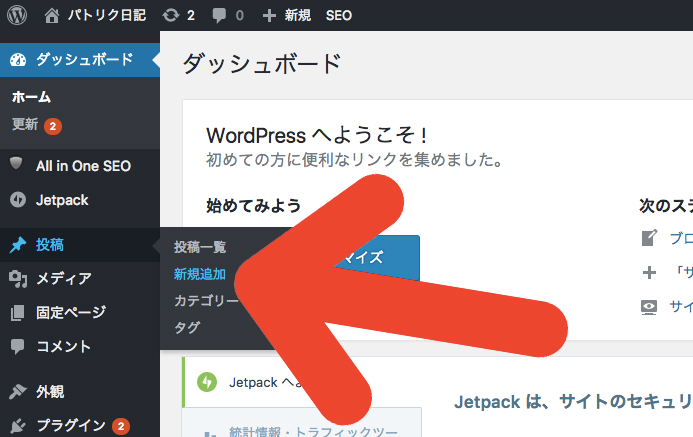
管理画面メニューの『投稿』→『新規投稿』を選択▼

ちなみにメニューの『固定ページ』からも記事は作れますが、一般的なブログ記事投稿の場合は『投稿』を利用します。
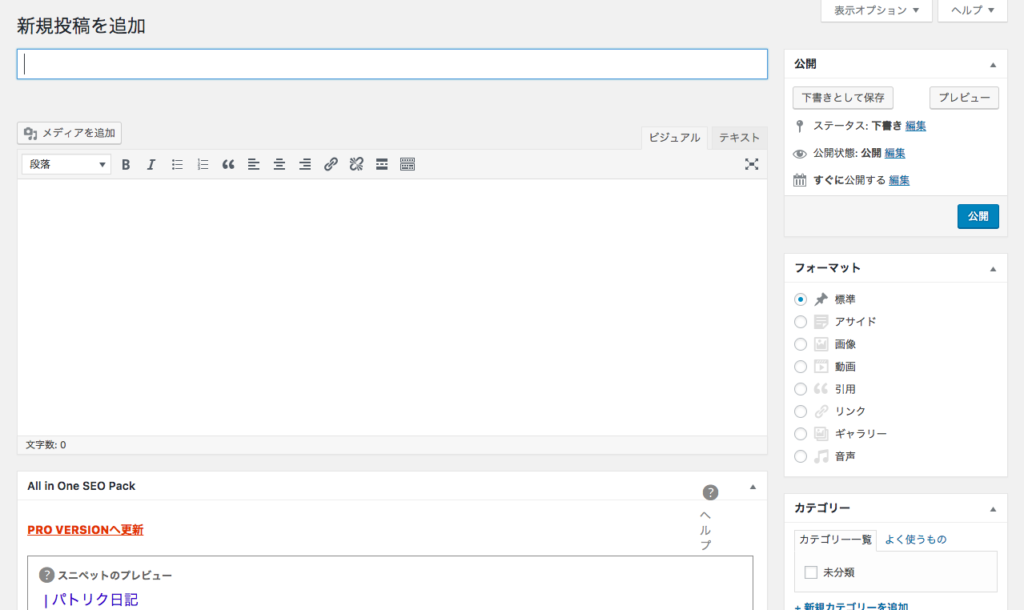
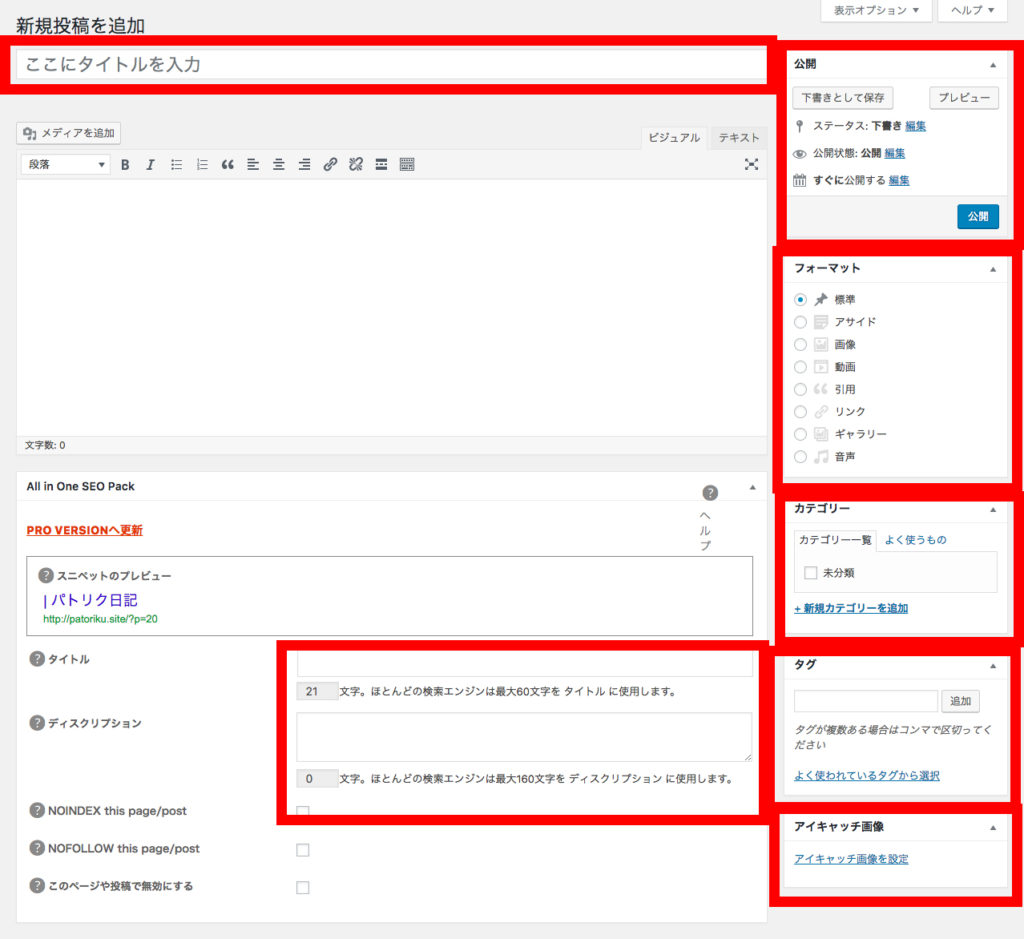
以下の画面が投稿画面です▼

『テーマ』や『プラグイン』によってはこの投稿画面の内容も変わってきます。
記事を作っていくにあたって大きく2つの作業に分けられるでしょう。
- 投稿の設定
- 本文の作成&確認
まずは投稿画面の設定から。
2.投稿画面の設定
記事の投稿には、文章を書くこと以外にもウェブに公開するための設定が必要となります。
設定する箇所を赤枠で囲んでみました▼

こうして見ると「文章書く以外にもやること多いなぁ〜」と感じるかもしれません。
ただ、設定しなくてもよい箇所もあるので、それは解説を参考に判断してください。
-1.タイトル

最上部にある横長の枠からタイトルを設定します。
タイトルは記事の看板となります。
検索エンジンで表示されるのがタイトルです。
最初に決めても、最後に決めても記事を公開してから変更することも可能です。
アクセスアップには重要なパートです。
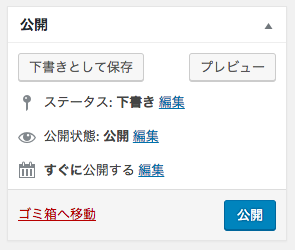
-2.公開
右上にあるパーツが公開設定です。
右下の『公開』ボタンを押して、初めて記事はウェブ上に公開されます。つまり公開ボタンは記事ができて最後に押します。
記事を作っている最中では『下書きとして保存』を使います。記事を書いている時に間違えてページを閉じちゃったり、パソコンの電源が切れたりなんかすると、それまで書いてた内容が消えてしまいます。
下書き保存をこまめにクリックして置くことで、文章をちょっと書いたら保存、といった感じでデータを保存しておきます。
ゲームで定期的にセーブするのと同じですね。
また右上のボタン『プレビュー』は作っている記事が公開されるとどう見えるのか?プレビューします。投稿画面ではブログに公開したらどんな感じで見えるのか、わかりませんが、プレビューで公開後の画面を確認できます。
中腹の『ステータス』では「下書き」「レビュー待ち」を選択できます。(レビュー待ちとか使ったことない。多分プロのメディア関係者ようかな!?)
『公開状態』は「公開」「パスワード保護」「非公開」を設定できます。パスワード保護は特定の人に共有したい場合に使います。
『すぐに公開する』では公開する日時を決めることができます。
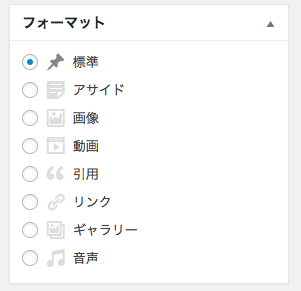
-3.フォーマット

公開の下にあるのがフォーマットです。
フォーマットには色々種類がありますが、特に選ぶ必要はないと思います。
画像ばかり投稿したいのであれば「画像」てな感じで、普通のブログ投稿は違った投稿の場合に選択します。
-4.パーマリンク

パーマリンクはタイトルの真下にあります。
投稿のはじめには表示されませんが、下書き保存を押すと表示されるようになります。
以前にも解説しましたが、パーマリンクとはURLの『http://patoriku.site/pamalink』の赤字の部分のことです。
記事を作る度に半角英数字でパーマリンクを設定します。ひらがなでも設定できますが、推奨しません。
例えば「初めてのワードプレス投稿」という記事を書いたとしたらパーマリンクは「first-post」とか「first time wordpress
」とか記事の内容がわかるような英単語をつけると、あとあとアクセスする時などに思い出しやすいので便利です。
パーマリンクも記事を公開するまでなら決めるのはいつでもよいです。
-5.カテゴリー

はじめはまだカテゴリーがありません。なのでデフォルトの「未分類」のみしかありません。
カテゴリーはメニュー「投稿」→「カテゴリー」で設定できますが、ブログの方向性が決まっていない限りまだ設定しなくてよいです。
記事が20記事とかになってきたら徐々にカテゴリーを設定していきましょう。
カテゴリーを作る意味は訪問者が興味のあるカテゴリーで記事を探しやすくなります。
-6.タグ

タグは記事に”キーワード”をヒモ付ける機能です。タグはいくつもキーワードを登録できます。
記事を何十個も作って1つ1つにタグを設定したとして、そのたくさんの記事から「スポーツ」というタグがついた記事をまとめて表示するといった使い方ができます。また記事本文の下に掲載できる「関連記事」には訪問者が読んでいる記事を同じタグの記事を表示するといったことができます。
ちょっと概念がわかりづらいと思いますが、記事にタグ(キーワード)を設定することで同じタグの記事を集められるようになります。
僕は現在このブログで250記事ほど書いていますが、タグの設定はしていません。
しなくてもしてもどちらでも良いです。後からでも設定することはできます。
-7.アイキャッチ画像

SNSの時代においてアイキャッチ画像は重要な役割を持っています。
アイキャッチ画像とは記事の”顔”です。ブログのトップページや関連記事などに表示されるアイキャッチ画像が使用されます。

またSNSで記事を共有した時にもアイキャッチ画像が使われます。

これに画像があるのと、ないのとでは印象が大きく変わってきますね。
できれば画像はあるに越したことはありませんが、毎回用意するのが大変なら、設定する必要はありません。
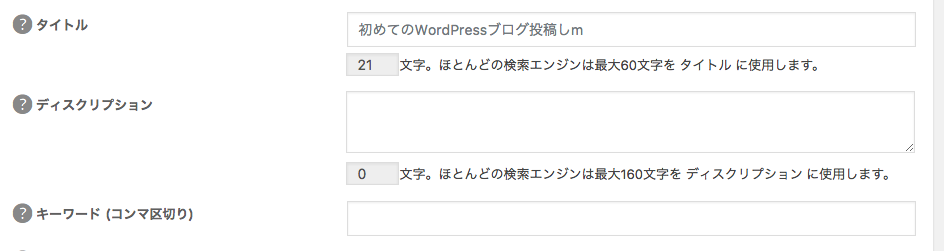
-8.SEO設定

このパート最下部に表示されるのですが、『All In One SEO Pack』というプラグインをインストールしないと表示されません。
まだインストールしていなければ、インストール→「有効化」。さらにワードプレス管理画面のメニュー上部に表示されている「All In One SEO Pack」→「一般設定」からの最下部の「キーワード設定」を『有効』選択して設定を更新しておいてください。
そうすることで、上記画像の「キーワード」の項目が表示されるようになります。
さて、これら3つの設定ではタイトルは記入しなくても構いません。「ディスクリプション」とは検索結果に表示される記事の本文を設定できます。検索結果から記事をクリックしてもらうために効果のあるパートではありますが、別に設定する必要はありません。
最後の「キーワード」はグーグルで検索エンジンとヒモづけるためのキーワード設定です。これはSEOと呼ばれるアクセスアップ戦略で重要なことですが、例えば「カニの茹でかた」に関する記事を書いたとしてキーワードで「カニ,茹でかた」と設定すれば、Google検索でカニ、茹でかたと検索した人に記事を表示してくれやすくなります。
これもちょっと難しい概念ですが、つまりはキーワードを設定しておけば、検索エンジンでそのキーワードで検索した人に表示してもらいやすくなります。
・・・以上が記事本文以外での設定です。
3.本文の作成&確認

長くなりましたが、ここでやっとメインの作業になります。
ブログ記事の書き方というよりは、形式的な記事の投稿方法の解説になります。
-1.『ビジュアル』と『テキスト』エディター
こうした文章を書くための機能を『エディター』と呼びます。
実はワードプレスのこのエディターには2つあります。
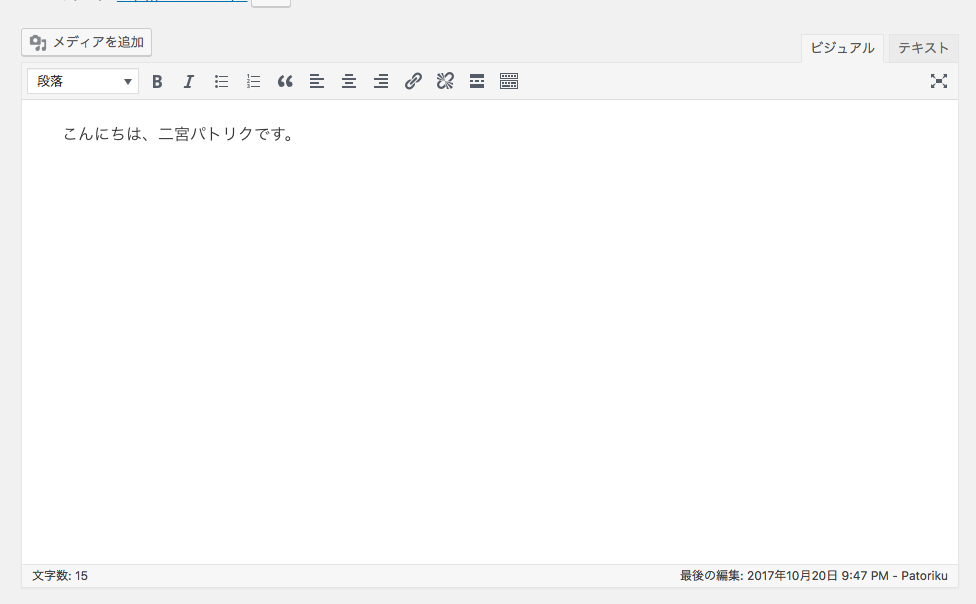
『ビジュアル』エディターと『テキスト』エディターです▼

エディター画面の右上で表示を切り替えることができます。
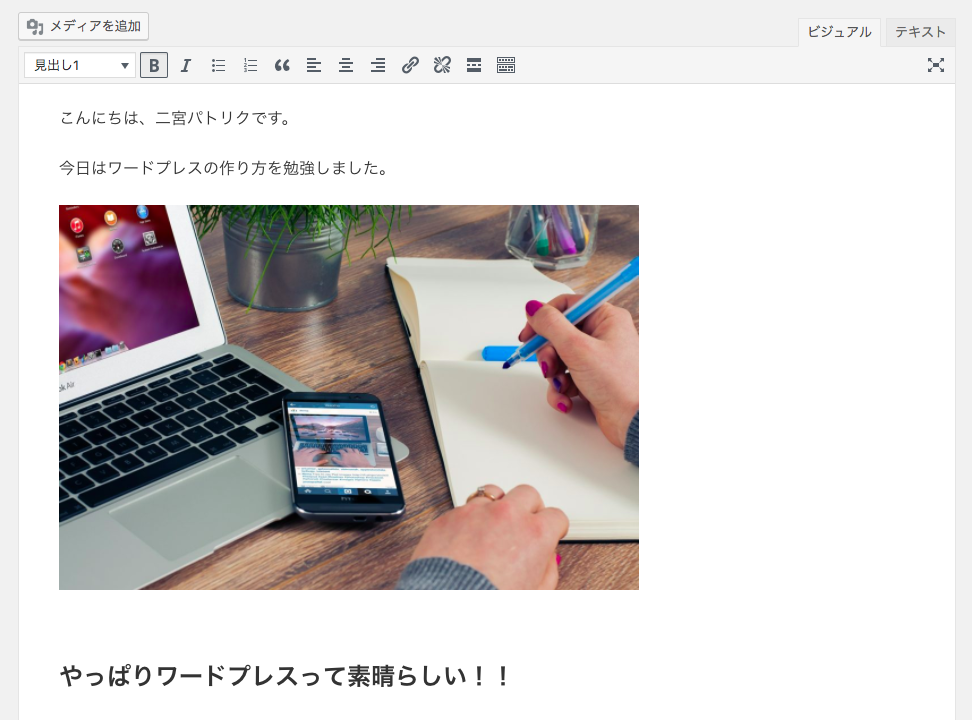
まず『ビジュアル』エディターで記事を入力するとこんな感じになります▼

写真が表示されていて、最下部の文字は大きくなっています。
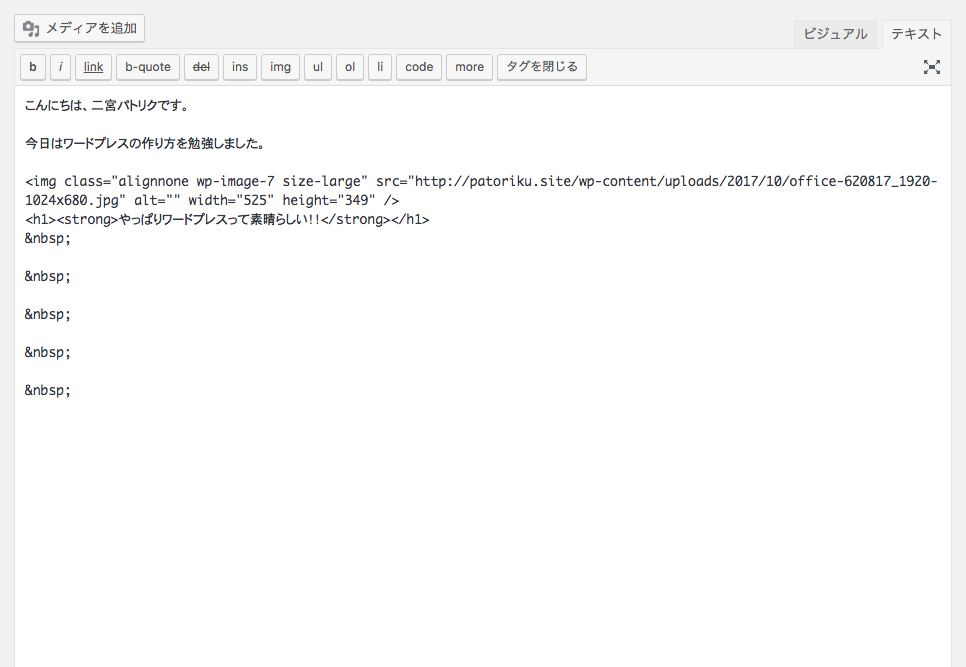
続いて、『テキスト』エディターの画面は…▼

文字が並んでいます。。
ビジュアルエディターとテキストエディターは相関関係にあります。つまりビジュアルエディターをいじれば、テキストエディターの内容も変わります。逆も同様です。
テキストエディターにはわけのわからない文字が並んでいますが、これは「コード」と呼ばれるコンピュータ言語です。
多少でもコードがわかる人はテキストエディターから記事を作っていき、コードがわからない人はビジュアルエディターから記事を作っていくというわけです。
なぜわかりにくいテキストエディターがあるのかというと、コードで入力する方が例えば図を作れたりとかできることが多いからです。
というわけで、記事を書く時は『ビジュアル』エディターを使いましょう。
-2.文字の装飾
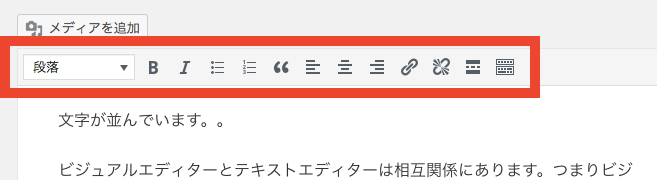
次は文字を太くしたり、色をつけたり、箇条書き表示にしたりする方法です。実際にいじってみると身につきやすいです。
文字の装飾を行なうにはエディターの上部から選択します▼

例えば『B』のアイコンは太字にする機能です。B(太字にした→)B
装飾したい文字を選んでアイコンをクリックすれば、適用できます。
横棒3本線は箇条書きで
- あれ
- これ
- それ
こんな箇条書き表示ができます。隣の数字のを選ぶと点の部分が数字になります。
他には『“』アイコンは引用、隣は左揃え、中央揃え、右揃えなどがあります。
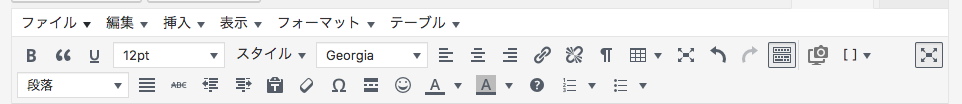
ちなみにプラグインの『TinyMCE Advanced』をインストールして有効化すれば

こんな感じで、たくさん文字装飾機能を追加できるので、オススメです。
文字の大きさやフォント(書体)などを追加できます。
-3.画像の挿入
気になっていたかも知れませんが、画像を記事に挿入する方法です。
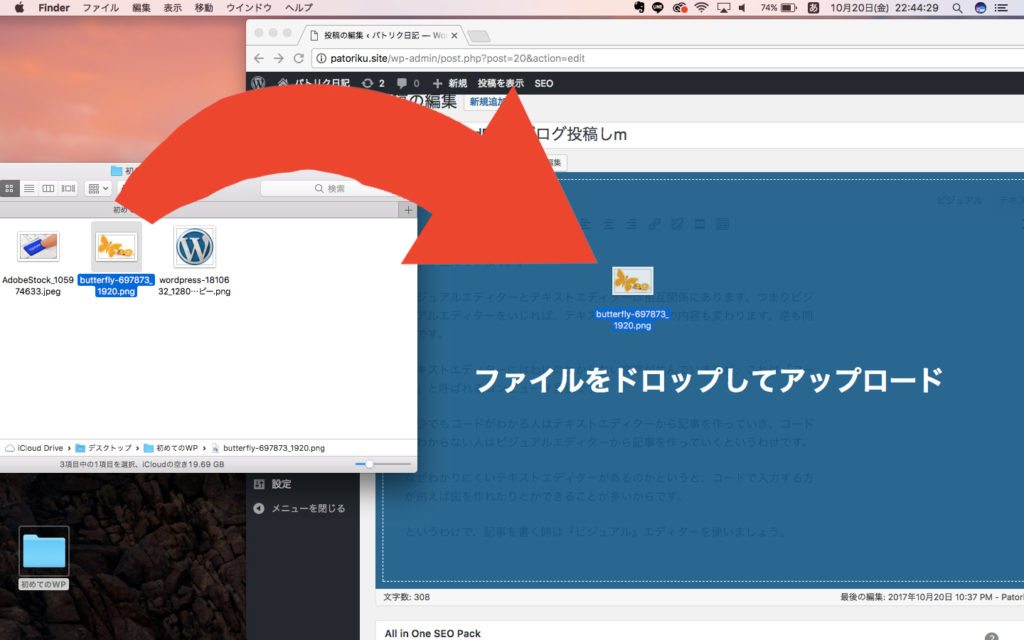
方法は2つあって、1つはブラウザに画像を直接ドラッグ&ドロップします▼

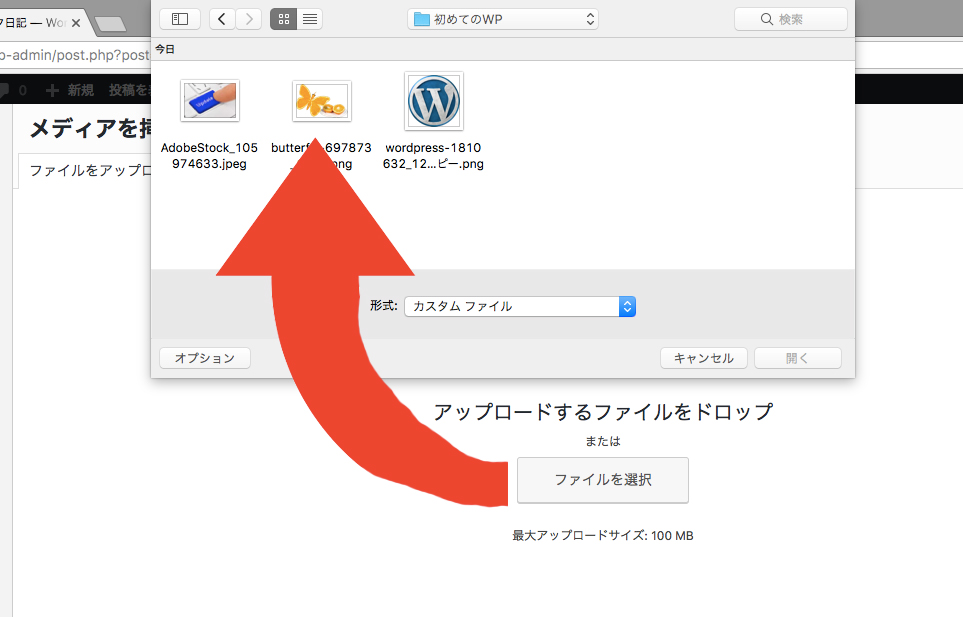
もう一つはエディター左上の『メディアを追加』→『ファイルをアップロード』タブを選択して『ファイルを選択』をクリックして画像ファイルを選択します▼

これでエディタに画像が挿入できました。

-4.書いた記事のチェック
最後に書いた記事のチェックの方法を紹介します。
エディターで記事を作っていても、ブログで公開したらどんな感じで見えるのか?わかりませんよね。
そこで右上にある公開パートの『プレビュー』ボタンを利用します。
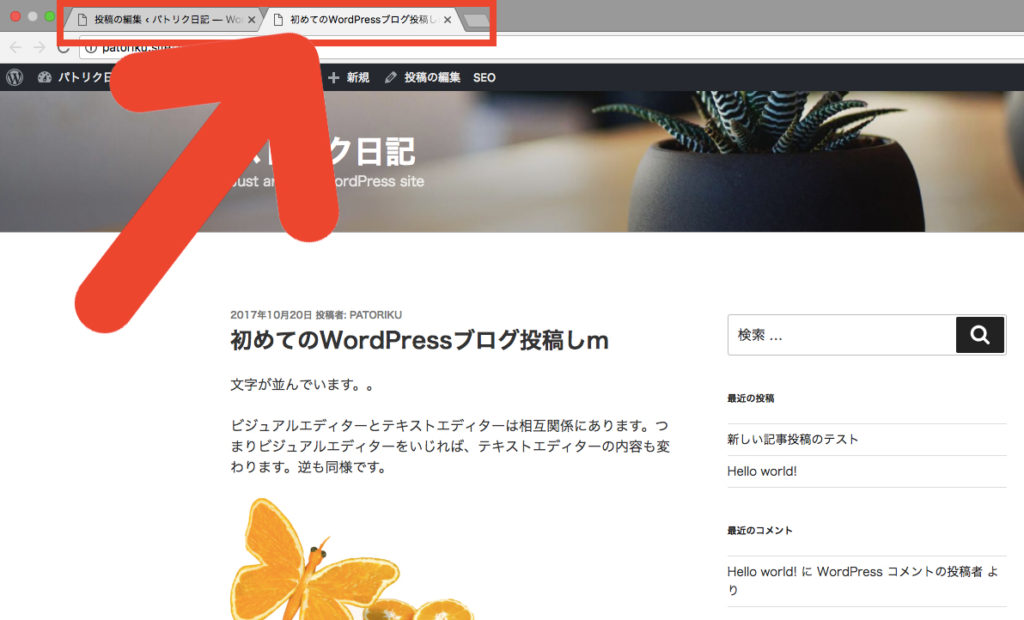
『プレビュー』ボタンを押すと新規タブが開きます▼

サイトで実際にどういう表示なるのか確認することができます。
記事を作っていったら、ちょこちょこプレビューで確認しながら記事制作を進めていきましょう。
画像などはサイズ感があるので確認した方が良いです。
【まとめ】手順を再確認して落とし込む
もう一踏ん張り!最後にざっとまとめると…
ワードプレス管理画面メニュー『投稿』→『新規投稿』。
本文を書きながら、ちょこちょこ「下書き保存」「プレビュー」で確認を行います。
記事ができたらタイトルやキーワード、アイキャッチ画像を設定して『公開』ボタンをクリック。
これで1つの記事が作成されてウェブ上で公開までできます。
あとはあなたが思いを文章にして記事を作るだけです。
つまづくこともあると思いますが、ワードプレスでガシガシ表現を楽しみましょう!
これでブログ投稿ができるようになりました。
次回の記事ではブログサイト運営で収益を得る方法もお伝えします▼
【ワードプレス入門シリーズ記事】
【第1弾】無料ブログからWordPress(ワードプレス)へ引っ越しすべき3つの理由
【第2弾】WordPress(ワードプレス)とは?入門者に伝えたい6つの特徴
【第3弾】WordPress構築のためのドメインとサーバーの取得、そしてインストールまでの手順
【第4弾】【基本の】WordPress管理画面の使い方と初期設定を行なおう!
【第5弾】WordPressで目的に合った最適なテーマの見つけ方とオススメテーマ
-
前の記事

WordPressで目的に合った最適なテーマの見つけ方とオススメテーマ 2017.10.20
-
次の記事

【超入門】WordPress(ワードプレス)の魅力から始め方、記事の投稿までの全て 2017.10.23