Adobe XDのできること&料金プラン リンクの動きが伝えられるUI/UXツール
- 2018.05.25
- ライフ / Life

Webデザイン、アプリデザインに携わる人にとって一度は気になるのが『Adobe XD』だと思います。フォトショやイラレと違って実際のサイトやアプリのようにリンクのページ移動が再現できることは、最も完成品に近いイメージでチームやクライアントに提示できるツールになるのではないでしょうか。

Adobe XD CCのプラン内容やできることを紹介していきます。
0.Adobe XD CCとは
ウェブサイトやモバイルアプリのUI/UXデザインツールです。XDとはExperience Designの略称で、すなわち動きのあるレイアウトを製作できるソフトです。公式動画で利用イメージが感じられます▼
同じアドビのデザインツールのイラストレーターやフォトショップと大きく異なるのが、リンクを押して次のページ移動への動きが再現できる点でしょう。デバイスに表示された画面が動的に操作できることがAdobe XDの特徴です。
ちなみに僕がWebデザインの知識もなかった時には、めちゃくちゃ簡単にWebサイトが作れるソフトだと思ってましたが、あくまでも見本を製作するソフトでした。(汗)
2018年5月には体験版の無料プランがリリースされたので、気軽に試せるようになりました。
1.XDのプランは無料プランと有料プラン
Adobe XD CCが利用できるプランは3つあります▼
| Adobe XD CC | 価格 |
| スタータープラン | 無料 |
| 単体プラン | 月額1,180円(税抜) |
| コンプリートプラン | 月額5,680円(税抜) |
お試し無料で使えるスタータープランと、Adobe XD単体で使える『単体プラン』、フォトショやイラレなどアドビの全てのソフトが利用できる『コンプリートプラン』の3つプランが用意されています。
またAdobe XD CCの『CC』とはクリエイティブ クラウドの略称で、アドビのクラウドを利用して、ソフト間の連携やストレージが利用できることを意味しています。
2.無料プランでできること
無料プランのポイントは…
- ドキュメント作成は無制限
- 共有できるプロトタイプは1つ
- 2GBのクラウドストレージ
- タイプキット無料プラン
つまり、XD上で作るドキュメントはいくつでも作成できて、リンクなどの動きを共有できるプロトタイプは1つ作れます。なんと2GBのクラウドストレージとタイプキット(フォント)の無料プランも利用できます。
無料プランは機能的な制限はほとんど無いようなので、XDの使い心地を体験するには十分な内容となっているのではないでしょうか。
また、Adobe公式ではXDで作例を作りながら覚えられるスターターキットや、チュートリアル動画もあるので、安心して使い方を学ぶことができます。無料版ダウンロードは以下から▼
3.XDのできること
Webページやアプリのレイアウトをより完成物に近い状態で再現できるXDならではの機能があります。
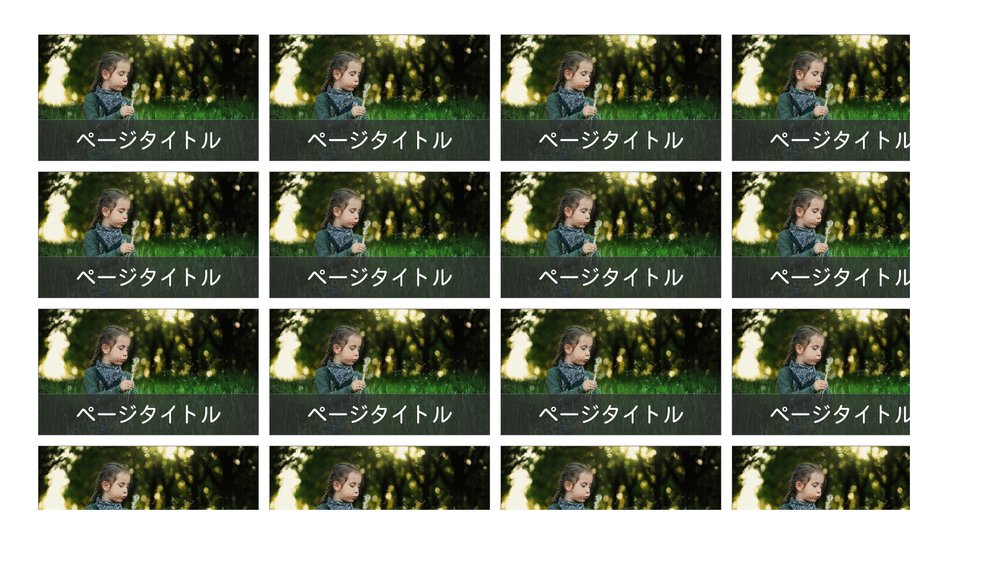
-1.同じ要素を一括で複製できる『リピートグリット』

このGIF画像だとちょっとイメージしづらいですが、例えばWebページの記事一覧のレイアウトを作りたいときには、1つ記事のレイアウトを作って『リピートグリット』という機能を使うと、端をひっぱれば簡単に同じレイアウトが同じ間隔で複製できちゃいます。
これはいくつも同じレイアウトを作る場合に便利な機能です。
-2.一回の動作で複数のコンテンツに反映させる
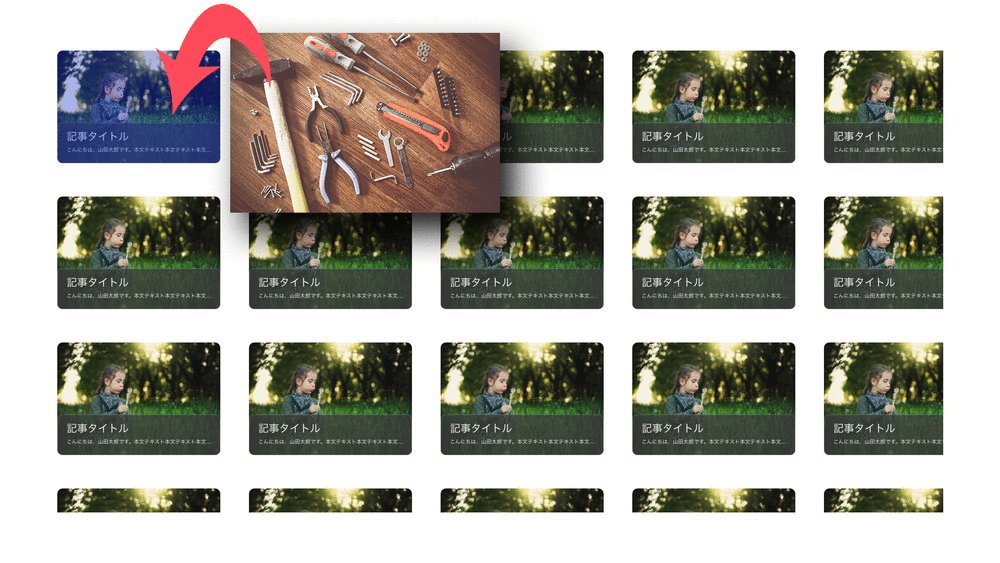
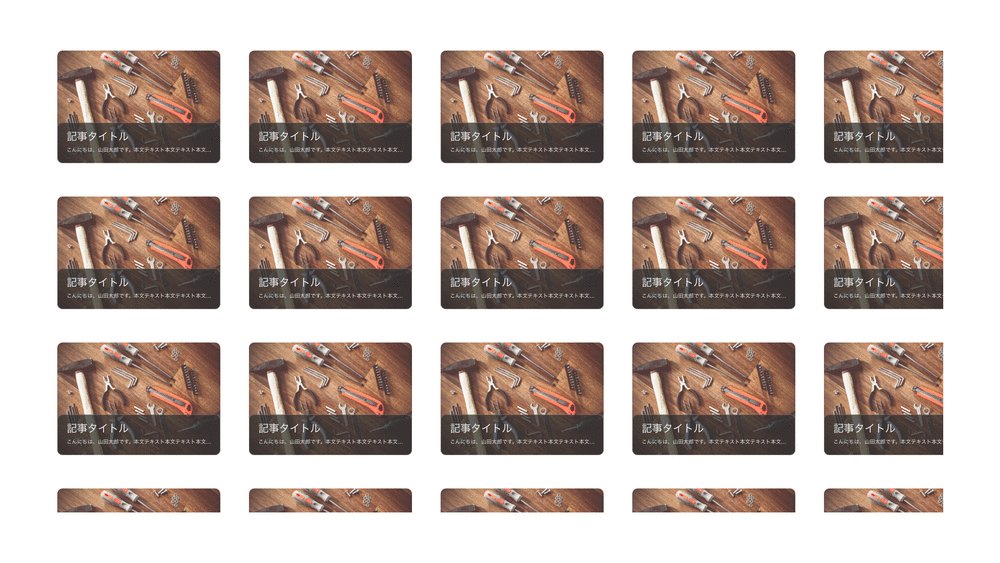
リピートグリッドで複製したレイアウトは、あとでサイズや画像、テキストなどを一斉に変更したい場合でも1箇所に変更を加えるだけで全ての複製したレイアウトに変更を反映できます▼

また、複数の画像をそれぞれ1つずつ反映させたい場合には、複数の画像を選択→ドラッグ→ドロップするだけでファイルの順番に画像が反映されていきます。つまり5個レイアウトがあって、5つの画像を選択してドラッグ&ドロップするだけで5個順番に画像が反映されます。1つずつ画像を反映させなくてもよいということですね。
-3.実際にリンクでページ移動できる『プロトタイプ』が共有できる
XDでは『デザインモード』と『プロタイプモード』でモードを切り替えることができます。デザインモードでは静的な普通のデザインツールのように操作します。一方、プロトタイプモードは、動的なページのリンク関係を設定できます。どのボタンがどのページへ移動するのか、といったことが設定できます。
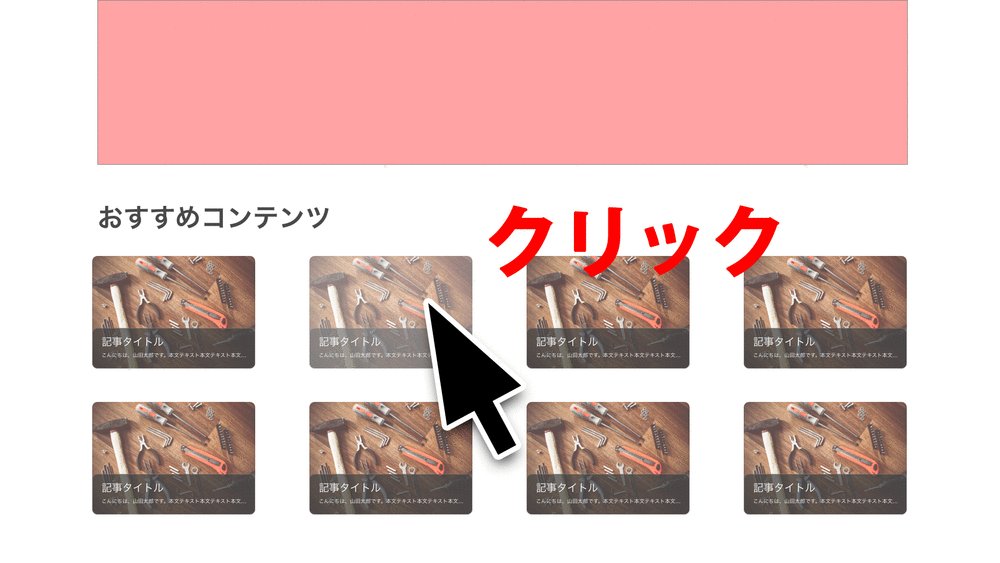
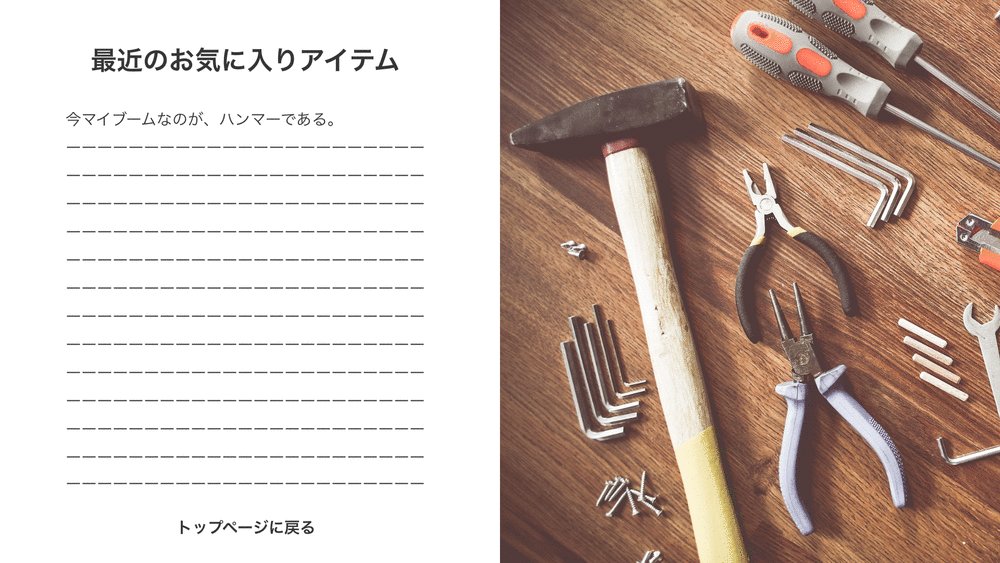
プロトタイプモードで設定したリンクは『プレビュー』で実際の動きを確認することができます▼

実際にリンクが機能する状態を、URLで共有できるのがXDです。XDで発行されたURLを相手にメールなどで共有することで、相手はURLをクリックして実際にリンクが機能するWebページ(あるいはアプリ)を確認することができます。
フォトショやイラレと違って、実際にリンクの動きを確認できることがXDの特徴です。
-4.ページの動き録画して、動作を伝えられる
プロトタイプモードで実際の動きを確認するための『プレビュー』のボタンを押すと、右上に録画ボタンがあります▼

この丸い録画ボタンを押せばプレビュー画面で操作する様子を動画で録画することができます。つまりプロトタイプのURLを共有しなくても動画の共有で実際の動きを伝えることができます。
記事冒頭のAdobe XDの紹介動画のようにXDで作成したWebサイトやアプリの動きを伝えることができます。
【まとめ】より完成物に近い状態で、チームやクライアントに共有できるツール
デザインするツールはフォトショップやイラストレーターなど色々とありますが、ページの遷移といった動的でより実際の利用に近い状態で表現・共有できるツールはあまりないのではないでしょうか。
Adobe XDの競合としては、Sketch(Mac限定)が有名ですが、以前までベータ版として運用されていたAdobe XDがいよいよ正式版としてリリースされて、さらには無料版までリリースされて、ますます業界のスタンダードツールとしてシェアを伸ばしていきそうです。
何度も繰り返しになりますが、Adobe XDの特徴はリンク遷移の動的で、より完成物に近い動きをチームやクライアントに共有できる事です。
単体プランでも月額1,180円と素人でも手を伸ばせるくらいの価格だと思います。XDを使えばデザインだけでなく、より実際の動きを共有することができるようになります。
| Adobe XD CC | 価格 |
| スタータープラン | 無料 |
| 単体プラン | 月額1,180円(税抜) |
| コンプリートプラン | 月額5,680円(税抜) |
さらに詳しい内容はAdobe XDの公式ページよりご覧ください▼
-
前の記事

InDesign(インデザイン)とは? できることから購入プランまで 2018.05.21
-
次の記事

ブログ300記事を書いて思ったことは「もがくことで輪郭が出てきた」こと 2018.05.26
