【HTML/CSS学習】唯一やり遂げられたのは『Progate(プロゲート)』だった
- 2017.12.06
- クリエイティブ / Creative


もともと自分でブログデザインの細かいところまでいじれるようになりたくて、HTML/CSSを学びたいと思っていました。
動画教材とか入門書とか試してみたけど挫折。途中まではやったけど、やり遂げられなかった。。唯一やり遂げられたのはプロゲートでした。
僕がHTML/CSSを学ぶにあたって、一番良かった方法を失敗事例とともにお伝えします。
1.動画教材で挫折した
4年くらいブログやってきたけど、結局HTML・CSSは学ばないと自分の思うようにブログカスタマイズできないな、と。
そこでググって色々と調べた結果、近年流行りの動画教材をやってみることに。動画なら本で読むよりわかりやすいだろうし、文字を読むのに疲れて嫌になることもないだろうと考えました。
ご存知の方も多いともいますが、『Udemy(ユーデミー)』というオンライン学習サービスでWebデザイナーコースを購入してみました。
その時はセール中で通常24,000円の講座がなんと1,400円だったので、思わず購入しました。(セールは割と頻繁にやっている印象)
講座の名前は『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース』というもので、画像編集ソフトのPhotoshop(フォトショップ)の使い方から、クライアントのヒアリング方法、ワイヤーフレームの作り方、コーディング実践など、Webデザイナーに必要であろうことがたっぷり動画教材で教えてくれます。
かなりのボリュームで未経験の人がわかるように0から教えてくれます。
意気込んで動画教材を初めてみました。
動画は項目ごとに細かく分けられていて、一回のレッスンがだいたい5分程度になっています。
なので、知りたい項目が見つけやすかったり、学習を止めるタイミングを掴みやすいです。
この講座は全部で400以上も存在するのですが、頑張って200項目くらいまでやりました。
でも、結局気づいたらユーデーミーをやらなくなっていました。
ユーデミーのよかった点は
- 講座内容が充実
- 1レッスン動画が約5分で扱いやすい
- 価格が安かった
の3点が挙げられます。
専門学校へ行ったり、スクールに通うとなると数十万はします。
今回ユーデミーはたったの1,400円で受講できました。学習内容は十分にあるので、特にスクールと内容に関しては大差ないように思います。
ただ専門学校やスクールはわからなくなった時に教えてくれる先生がいることと、通うことで学習が義務化される点が良いですね。でも高い。。
逆に残念だった点は…
- 動画が止まることがある
- つまづいても自分で解決するしかない
- モチベーションが続かない
たまに動画が止まりやすくなることがありまして(自分の環境が悪いせいか)、学んでる途中に動画が止まるとすぐに止める理由にして「もう今日はいいや」となりまくりました。これが挫折した最大の理由ですね。
YouTubeで動画が止まることはなかったので、僕の通信環境が必ずしも悪かったわけではなさそうです。
少しずつユーデミーのページを開くのが憂鬱になり、やらなくなってしまいました。
※ユーデミーや講座が悪いというわけではなく、学びの相性が悪かったんだと思います。ユーデミーの他の講座には他にも魅力的なものがたくさんあるので今後利用するかもしれません。
2.入門書で挫折した
挫折から1ヶ月ほどして、やっぱりHTML/CSSができるようになりたいと思って、改めて本屋さんで入門書を探してみました。
色々と見ていく中で、実際に自分で作ってやってみながら出ないとやりがいも無いし、モチベーションも続かないと思いました。
そこで実践的でわかりやすい書籍を探した結果、一冊の本を見つけました。
HTML+CSSワークショップ 手を動かして学ぶWebデザイン
HTML/CSSの入門の書籍で新しく、かつワークショップ形式です。
厚さもそこそこにあります。書籍に挑むというのは僕はそれなりに覚悟が必要です。
もう、覚悟を決めて本を買ってみよう。
…初めてみると、本に書いてあるURLから必要なファイルをダウンロードして、テキストエディタをインストールして学びました。
HTMLはブログ運営の中でちょくちょくいじる機会があったので多少は免疫があったのですが、とにかく僕はCSSへの苦手意識が強くて。。マージンやらブロック要素、インライン要素、そもそものタグの名前など。
まあ、CSSで使う概念がいまいち掴めないこと。イメージができないと拒絶反応が出るんですよね。(汗)
『今学んでる技術が実際どう使われるのか』とか『このコードが全体で見てどう機能しているのか』というのがわからずに次第に本を開く回数が減っていきました。
何より本はやっぱり文字が多く、挫折しやすい!
本のメリットは
- 情報ページにアクセスしやすい
- こなしたページが増えると実感が出る
デメリットは
- 文字が多いのは辛い
- ”教科書”に苦手意識が湧く
- 持ち運びにデカイ
”教科書”っていうものにやっぱり苦手意識がついています。しかも別にやらないといけない状況では無いので、挫折もしやすい。
そもそも本を開いて、テキストエディタ開いて、ブラウザで確認する、この作業が面倒くさい!見るとこが多い。
本とパソコンの画面を行き来するのが面倒くさい!
Webサービス『Progate(プロゲート)』でやり遂げられた!
という感じで前置きが長くなりましたが、結論、僕はProgate(プロゲート)でHTML/CSSの基礎を学び切ることができました。
『Progate (プロゲート)』とはオンラインプログラミング学習サービスです。

プロゲートの良かったポイントは…
- スライドで学んでから実践する
- 1項目が短い
- 演習で丁寧にフォローしてくれる
- 月額980円でいろんなプログラミング言語学び放題
- ツール要らずでブラウザだけで完結
ウェブサービスのプロゲートは動画教材にも書籍にもない、学んで実践できる環境がありました。
-1.スライドで学んでから演習する
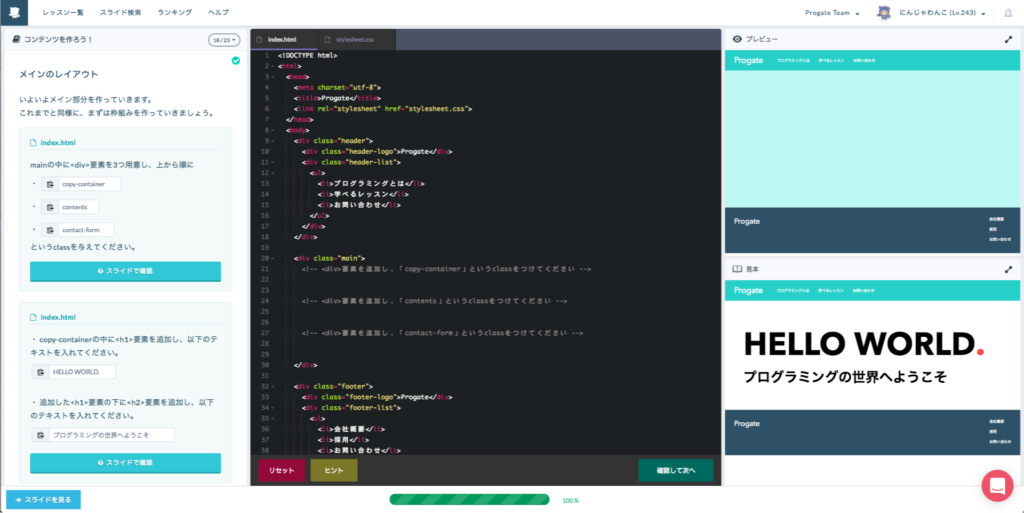
プロゲートの学習の流れは『スライドで解説』→『実際にプログラムを入力』→『判定(合格)』→次の項目へ、となります。
まずはイラストでわかりやすいイラスト付き(場合によっては動画)のスライドを数枚見て学んでから、次に実際に習ったプログラムの演習を行います。

画面左に実践する演習内容の説明があるので、やる内容を見ながら中央のエディタにプログラムを書いていきます。
プログラムができたら右のパートでプレビュー(確認)します。
それでうまくできているようだったら、『確認して次へ』ボタンを押して正解か判定します。
プロゲートのすごいところは、判定で正解でなかった時にどこができていないか教えてくれます。(何行目が間違っています、◯◯が付いていません、など)
本や動画教材で学習した場合、間違えてもどこが間違っているのか、自分で見つけ出すしかありません。プロゲートは自動で間違っている箇所を教えてくれるので間違いを見つけやすいです。
-2.めんどくさいこと、わかりにくいことを丁寧にフォローしてくれる
勉強はわからないことは当然として、めんどくさくて挫折することがあります。
例えばレッスンを進めていくとエディタには前回までに書いたいろんなプログラムが書いてある状態なので、いざ演習をスタートした時にどこに書けばよいのか?わかりにくくなります。
しかし、プロゲートのエディタには「ここの下に〇〇を書いてください」とコメントが書いてあるので、わかりやすいです。(本来は自分でプログラム書く場所を見つけられないといけないが)
またサイト制作で使う文章は「ヒント」に用意してあるので、プログラムを書くことに専念することができます。
実践内容がわからなくなったら、今まで習ってきたスライドを検索することができるので、スライドを確認する復習することもできます。
最悪、ヒントにある答えを見れば、何ができていなかったのかわかります。
-3.ツール要らずで、ブラウザだけでプログラミングできる
これが僕にとって一番のポイントで、これまでの本や動画教材では、テキストエディタをインストールしてファイルを用意してブラウザでプレビューする、やり方でしたが、プロゲートではエディタをダウンロードする必要も、ファイルを作ることもなく、プログラミングを学ぶことができます。
Safari、Google Chromeなどのブラウザだけで、プログラムを書いてプレビューで確認することができます。
動画教材の時にテキストエディタ、ファイル作成を行いましたが、エディタの使い方でつまづいたりとツールの使い方の時点で挫折しそうにすらなります。(本来は使い方を知らなければなりませんが)
実際にはテキストエディタをインストールして、ファイルを作るのですが、初心者にはなんだか難しくて、いろんな要素を操作しながらコードを入力して確認するのに一苦労で、つまづきます。
いろんな画面を確認しながら進めるのが大変なんですよね。
よい意味でプロゲートはプログラミングに専念できる学習サービスです。
-4.破格の安さでプログラミングが学び放題
プロゲートでは少しだけ無料で始めることができます。無料体験ってことですね。
それで気に入ったら、月額980円払えばHTML/CSSだけでなく、合計13項目(17年12月現在)のプログラミング言語を学ぶことができます。
たった月額980円でいろんなプログラミング言語が学び放題ってかなり魅力的だと思います。
書籍は三千円くらいしたし(1つの言語)、スクールに通えば数十万円します。
逆に無料で学ぶのには限界があるし、多少はお金払ってでも早く挫折しにくい環境の方がプラスになるのではないでしょうか。
【まとめ】CSSすごい!JavaScript、phpも学習中
プロゲートでやっとHTML/CSSを学び切ることができました。
おかげでこのブログのデザインも少しずついじれるようになりました。
どのコードがどう機能しているのか?なんとなくわかるようになりました。ブログデザインでできることができてとても喜びを感じています。
プロゲートには学習コース、道場コース、実践コースなどいろんな角度から学習できるようにプログラムが組まれているので、頭に残しやすいです。
また項目をクリアするごとに経験値が貯まるようになっていて、やるほどにレベルが上がっていきます。初めはたいして木にいしていませんでしたが、レベルが上がってくると「俺そこそこやったな〜」と実感が湧きます。

今はHTML/CSSコースを修了したので、JavaScriptやphpに挑戦しています。(むずい)
プロゲートを始めたおかげで、プログラミングの感覚やおもしろさ、可能性を感じることができました。
今後はもっと勉強を続けて、自分でいろんなサービスのデータを集めて機械学習とかさせてみたい!とか思います。(できるかわからないけど)
それくらいプログラミングができるかも!って感覚になりました。
プロゲートでプログラミングに挑戦するのおすすめです。(タイトルより話が飛躍した)
【公式ページ】プログラミングの入門なら基礎から学べるProgate[プロゲート]
-
前の記事

心のモヤモヤを浄化する癒しの歌声 | Predawn『Universal Mind』 2017.12.02
-
次の記事

ビットコインは伸びるのが当たり前に。もう上限とかよくわからない。。 2017.12.07
