テラテイルで質問したら、くずれたブログレイアウトが直った
- 2015.12.18
- WEBデザイン / design クリエイティブ / Creative
- ブログ運営

ケース1:ブログサイドバーが変なところに…
ブログのレイアウトをいじっていたら、ブログレイアウトが崩れてしまいました。(´;ω;`)
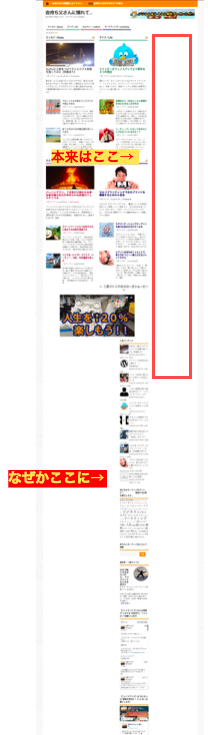
おかしなことになったのはブログトップページのサイドバー。
この赤枠で囲まれたサイドバーがこんな感じに移動してしまいました↓
ブログトップページにこんな隙間がある縦長のページなってしまったらダサい!
ブログ訪問者はすぐに去ってしまうだろう、、、
コンピューター言語をほとんど知らない僕にとって”何がどうなってこうなってしまったのか”
理解できませんでした。
どうやってブログレイアウトをいじっていたのかというと、
ワードプレスのテーマ編集画面から「index.php」(トップページのファイル)をいじっていました。
おそらくそうしたファイルをいじるにはphp言語を扱えるスキルが必要なんだと思います。
今まで、ちょこちょこブログのレイアウトをもっと自由に変えたかったので
こうしたphpのファイルをいじってきたのですが、やはりちゃんと学んでいないと
今回のような失敗をしてしまいます。
そんなこんなで”変なレイアウト”になってしまった僕のブログをどうやって直そうか考えます。
思い当たるようなキーワードで検索して調べてみてもいっこうに答えが見つかる気配がありません。
なによりこうしてウェブデザインなどでわからなくなった時に聞ける人がいないというはかなり辛いです。
ちょっとレイアウトいじっただけで何時間、何日も時間を取られてしまいます。
下手するとブログが使えなくなる可能性だってあります。
で、そんな時によくウェブ広告で見ていた「テラテイル」というサイト
がコンピューター言語に関してQ&Aを行なっているんじゃなかったっけ?
と思い出し、テラテイルを検索します。
テラテイルのサイトで会員登録を済ますと質問ができるので僕のブログレイアウトが壊れてしまったこと、phpファイルの内容を記載して僕のわかる範囲で質問をしました。
すると2件回答がありました。
「おお!こんなちょっとした問題でも回答してくれるんだ!」と感動。
1つの回答は僕がいじった覚えがないファイルのことを教えてくれていましたが、やはりその方法ではうまく改善できませんでした。
そしてもう1件は「ワードプレスで使っているテーマを教えてください」と書かれていたのでその方にワードプレスのテーマを教えました。
すると返答があって詳しく「ここのコードが足りてないのかもしれません。そうでなければ◯◯の可能性があるかもしれません。」と教えてくれました。
で、僕はその方が教えてくれた通りにphpファイルのコードを入力したら見事本来のブログの姿に戻ることができました。ψ(`∇´)ψ
速攻で回答者の方に感謝の意を述べて「ベストアンサー」にしました。
ちなみに質問を投稿してから最初の回答までの時間は1時間半くらいでした。
そのあとに返信などでやり取りをした結果約1日で解決することができました。
ケース2:スマホでのレイアウトを調節したい
最近ではパソコンよりもスマホでインターネットを利用する人が多くなっているので、僕のこのブログのスマホ表示をみやすくしたいと思っていました。
そこでこれまで一部の画像がスマホの画面から飛び出していたので、ネットで調べました。
この「画像飛び出し問題」はネットで調べてどうにか自分で解決することができました。
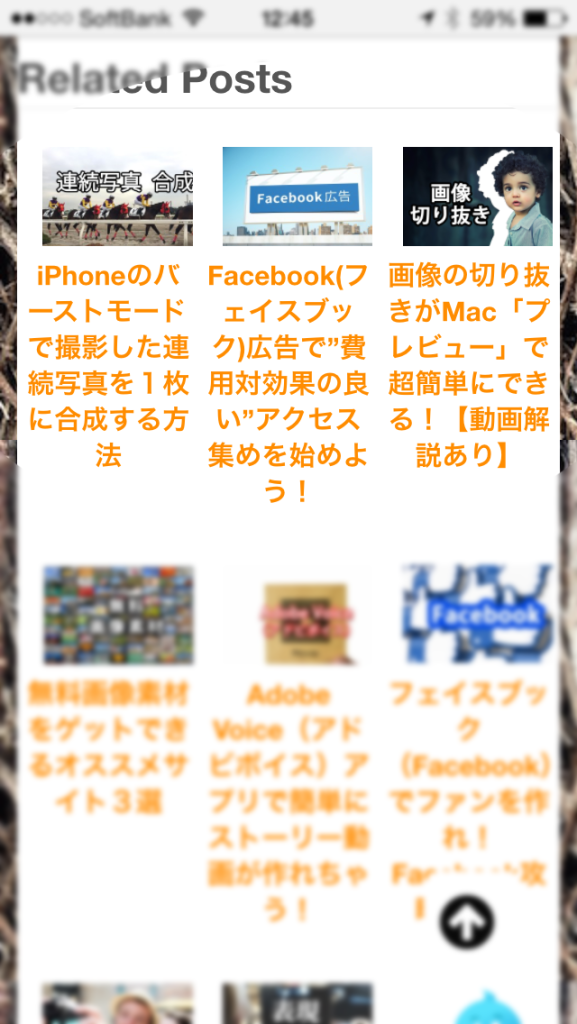
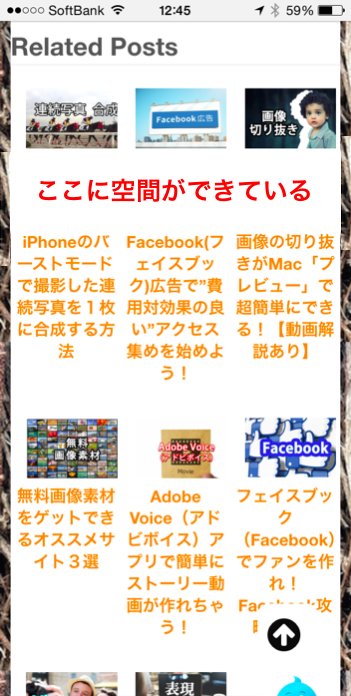
しかし、その時にいろいろいじったせいで、記事下の「関連記事」の表示がおかしなことになってしまいました▼
クリックで拡大表示▲
同じ記事の画像と文章の間に”空間”(赤文字の部分)ができてしまいました。。。
これは大問題!
ブログ閲覧者がブログ記事を読んだ後にこの画面が表示されたらどう感じるだろうか。
「なんだこの画像は?」と思われて、すぐスルーされてしまう。
文字の部分なら「記事なんだろうな」とおもうけど、画像だけ表示されているレイアウトになると閲覧者はわけがわからないと思うだろう。
でも、こんな現象CSSの知識がない僕には直せない!!!
…というわけでテラテイルで質問してみる。
クリックで拡大表示▲
夜中の1時頃に質問して、翌朝テラテイルを確認してみると、、、
クリックで拡大表示▲
2時間後の夜中3時に回答が来ていました!
この回答者の方の通りにCSSをいじってみたら、見事にスマホがレイアウト綺麗に表示できました▼
感謝、感謝です!
この「画像と文字が離れてしまう現象」を放置していたら、スマホでブログに訪れてくれた人はわけわかんないレイアウトに嫌気がさして、興味をなくしてしまっていただろう。
知りたい情報を人に聞けるってものすごく便利だし、無駄な時間を過ごさなくて済む。
こんな情報をタダで教えてくれる回答者に「お金を払わなくていいんですか?」って思うほど価値のある情報を提供してくれています。
なんなら回答者に寄付システムでも設ければ、多少なりともお金出しますよって感じです。
サイトデザインでわからないことがあったらテラテイルですぐ聞いた方がいい
もし、テラテイルで質問していなかったら解決するまでに何日かかったかわかりません。。。
無駄な時間を過ごさずに済みました。
ワードプレスを使って時々コードをいじっているとサイトがおかしなことになってしまうことってよくあります。
本当は毎回コードのバックアップをとって進めていくものだと思いますが、ついつい面倒臭くて今回のように
事件を起こしてしまいます。汗
コンピューター言語について知っている知り合いがいないとググって探すくらいしか道はありませんでした。
こんな時に「テラテイル」で質問できるってメチャクチャ便利だなと思った次第です。
質問に答えてくれる人に何のメリットがあるかわかりませんが、これからはコンピューター言語について
わからないことがあったらテラテイルで質問していこうと思います。
《テラテイル公式サイト》→ https://teratail.com/
ブックマークしておくと、いざという時に便利ですよ。ぜひっ!
-
前の記事

GoPro(ゴープロ)でタイムラプス映像を撮影する!【映像あり】 2015.12.16
-
次の記事

バシャールというエササニ星人が自分らしい人生を教えてくれる 2015.12.22


 クリックで拡大表示
クリックで拡大表示
 クリックで拡大表示
クリックで拡大表示