サイドバーの位置を左右に動かす 〜WordPress〜
- 2014.04.01
- 未分類

備忘録として、
ワードプレスのサイドバーを左右に動かす方法の紹介です。

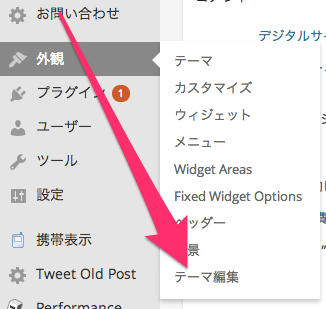
ダッシュボードの「外観」
↓
「テーマ編集」

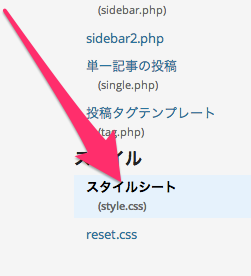
「スタイルシート」

「#primary」がサイドバー。
「#container」がメインコンテンツ。
なので、メインコンテンツを左⇒右にする場合は
#container {
float: left; ・・・
の
「left」⇒「right」に変更するとメインコンテンツが
左⇒右に移動します。
サイドバーも同様に、
#primary {
float: right; ・・・
の
「right」⇒「left」に変更するとメインコンテンツが
右⇒左に移動します。
このときの注意として、
メインコンテンツの「#container」と
サイドバーの「#primary」は左右対象に
しないといけません。
-
前の記事
記事がありません
-
次の記事

GoPro(ゴープロ)という動画市場に革命を起こすアクションカメラがスゴイ! 2015.01.20